하루하루가 갈수록 자연스레 복습을 하지 않으면
다음날 수업이 이해가 가지 않고 실습하는 데 있어서 좀 제약이 많은 것 같다.
그래서 앞으로 복습은 꼭 할 것이다.
앞으로 정처기 공부와 자바 공부를 미리 하고 싶은데 현재 웹을 배우는데
선행학습을 안 하고 간 비전공자로서 수업시간에 100%로 이해하기가 힘들긴 하다.
그래도 팀프로젝트 하기 전까지 하고자 했던 거를 마무리해볼 생각이다..... 화.. 팅.!
요즘에 웹 2로 넘어가기 전에 그동안 배웠던 것을 활용해 홈페이지 앞부분을 구현하는데 실습을 하느라 진도는 덜 나가는 편이다.
그래서 실습하면서 얻은 지식들을 다시 복습차원으로 공부할 계획이다.
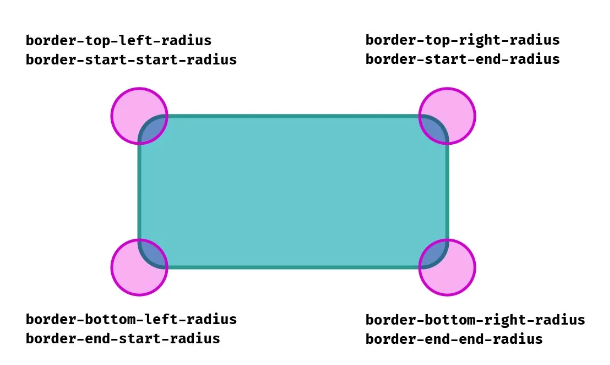
-border-radius (테두리 깎아주는 기능)

:그림을 보면 왼쪽 위에부터 1번 그다음 시계방향으로 돌아가면 오른쪽 위가 2번 그다음 3~4 순으로 돌아간다
식을 보면 boder-radius: 1번 px 2번 px 3번 px 4번 px ; 이렇게 순서대로 값들을 주면 그 자리에 해당하는 테두리가 둥글게 변한다.
-ifram태그( 어디든 문서에 있는 것을 가져와 넣을 수 있다.)
:효과적으로 다른 HTML 페이지를 현재 페이지에 포함시키는 중첩된 브라우저로
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 다른 페이지를 불러와서 삽입할 수 있다.
보통 (width:100% , height:52.68vw) 이비율로 가져오면 대부분 크기에 맞게 쓸 수 있다.
-img 지정 시 색 덮어쓰기 활용법
:보통 작업하다 보면 박스 안에 이미지를 이미지태그(img)를 활용해서 이미지를 넣을 때 박스 가로*세로 크기를 이미지에 맞게끔 정하고 이미지를 넣어도 박스 안에 빈 공간이 생길 수 있다 이미지상 이럴 때는 f12에서 그에 이미지에 맞는 색을 검색해
박스에다가 background-color를 이용해 색을 덮어 씌워주는 방법이 있다.
- 웹페이지를 구현하다 보면 (로그인│회원가입│로고│) 이렇게 중간에 작대기가 들어간 부분이 보이는데 이 부분은 사이사이에 div태그를 활용해 가로*세로 크기를 설정해 background-color를 입혀 저렇게 작대기 모양을 만들어준다. 그리고 작대기 모양 양옆여백이나 위아래 위치 조정은 padding이나 margin 값을 활용해 줄 수 있다.
-cursor:pointer :a태그 활용 없이 마우스를 해당 박스에 가져다 놓으면 손가락으로 변하는 속성이다. 유용하게 써먹을 수 있다.
-줄 바꿈 활용:보통 글을 써서 활용할 때가 있는데 중간중간에 글이 줄 바꿈되있는 경우가 잇는데 이경우는 br 할수잇는데 보통 br로 하게되면 단락이 좀 크게 띄워지게되므로 박스에다가 magin-bottom을 통해서 줄바꿈 효과를 낼 수 있다.
그리고 글씨나 박스 간 양옆을 동일하게 떨어뜨리고 싶거나 박스 안에 동일한 위. 아래 좌, 우 공간을 주고 싶을 때도 padding이나 margin을 활용할 수 있다.
*보통 float 써서 띄워지는 박스들은 margin이나 padding 값을 못쓴다(float 말고 해당 박스 display: inline-block 줘서 padding 값으로 양옆간격조절가능). 그래서 text aline이나 line height로 중간정렬 / 세로간격 조정을 할 수 있다.
* border이나 padding 사용 시 border-sizing을 활용해 테두리 두께나 박스 안에 여백을 딱 맞춰서 사용할 수 있다. 그래서 보통 써주는 게 좋다.
* margin값에도 '+' 뿐만 아니라 ' - ' 값으로도 위치 조정이 가능하다.
-float를 활용해 띄운 박스들은 부모 박스들에게 overflow-hidden으로 해당 박스 내에 값들을 땅에 밟아 활용값으로 쓸 수 있다.
-opacity (요소를 투명하게 함 px 살아 잇고 눈에만 안보임)
: 보통 hover 기능으로 활용해 일러스트 같은 효과를 줄 수 있다
원래는 opacity:1 상태로 글씨 보이게 했다가 마우스를 갖다 대면 (hover 해주면) opacity:0.5 이렇게 값을 주면 투명하게 글씨가 다시 나오는 현상을 줄 수 있다.
그리고 이러한 기능은 display-none이나 rgba(빨, 초, 파, 투명도) 투명도 값을 활용해 효과를 줄 수 있다.
-이미지를 눌렀을 때 해당이미지가 커지면서 강조되는 방법
:hover을 활용해 누르면 margin-right로 옆에 여백사라지게 하고 그 사라진 여백만큼 기존이미지( margin-right:40px 설정되어 있을 시) 박스 width에 calc(100%) + margin-right =0;을 줌에 따라 사라진 여백만큼 더해서 기존 width 값에 더 해준 후 마우스 누르면 이미지가 커지게 하는 효과를 줄 수 있다.
ex)
1). 부모클래스:hover(한 칸 띄우고). 자식클래스 {margin-right:0;) : 이렇게 하면 부모클래스 마우스 클릭 시 자식클래스에서 오른쪽 margin값 40px였던걸 0으로 값을 초기화하라는 뜻.
2). 자식클래스:hover(힌킨띄우고) {wifth: calc :((100% - ( 40px * 3)) / 4 + (40px * 3)); : 이렇게 설정하면 '원래 마진값 빼서 구한 값에 다시 마진값 40px을 더해라 ' 그러면 hover 클릭스 마진값 더해진 크기대로 이미지가 커지게 보일 것이다.
-보통 웹페이지 만들 때 가로(width) 얼마 하라는 게 명시되지 않으면 width값 100%로 설정해서 하자.